這邊建議各位新開一個專案。
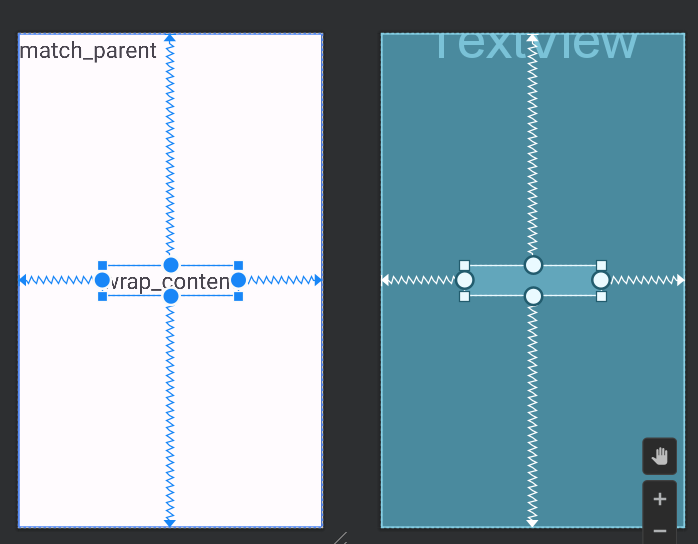
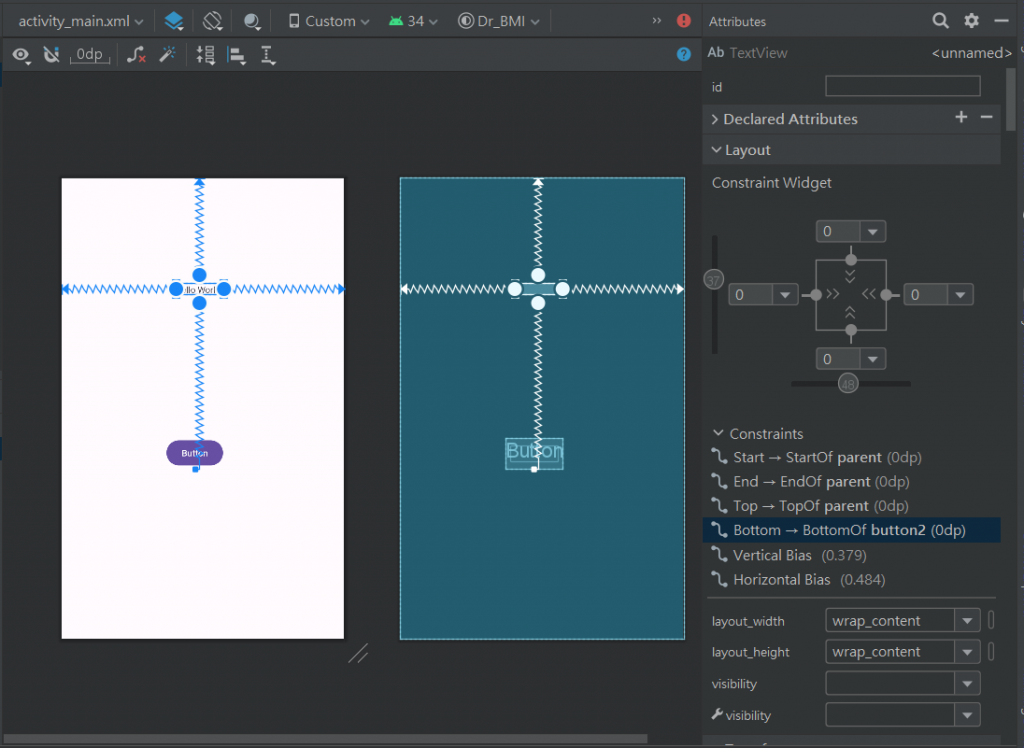
我們看到一個新的專案上有一個預設的 TextView,這個是已經有被布局約束過的原件,我們來研究一下它的語法。

<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="@id/button2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />

假設我們要做一個帳號登入畫面
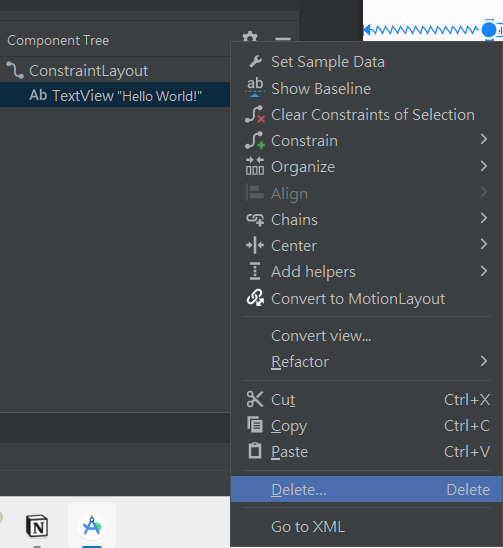
先把一開始的 TextView 刪掉
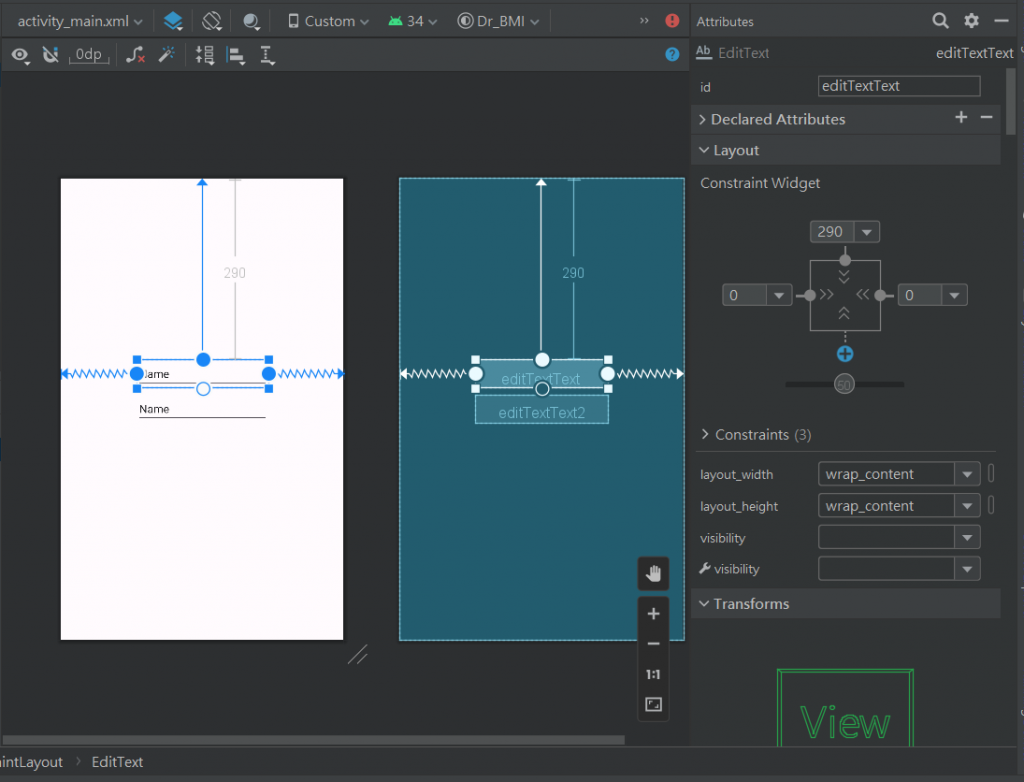
看到 Palette 點擊 Text,拉出兩個 Plain Text(這個是輸入框),拉到一個喜歡的位置按下魔法棒,可以檢查一下有沒有水平置中
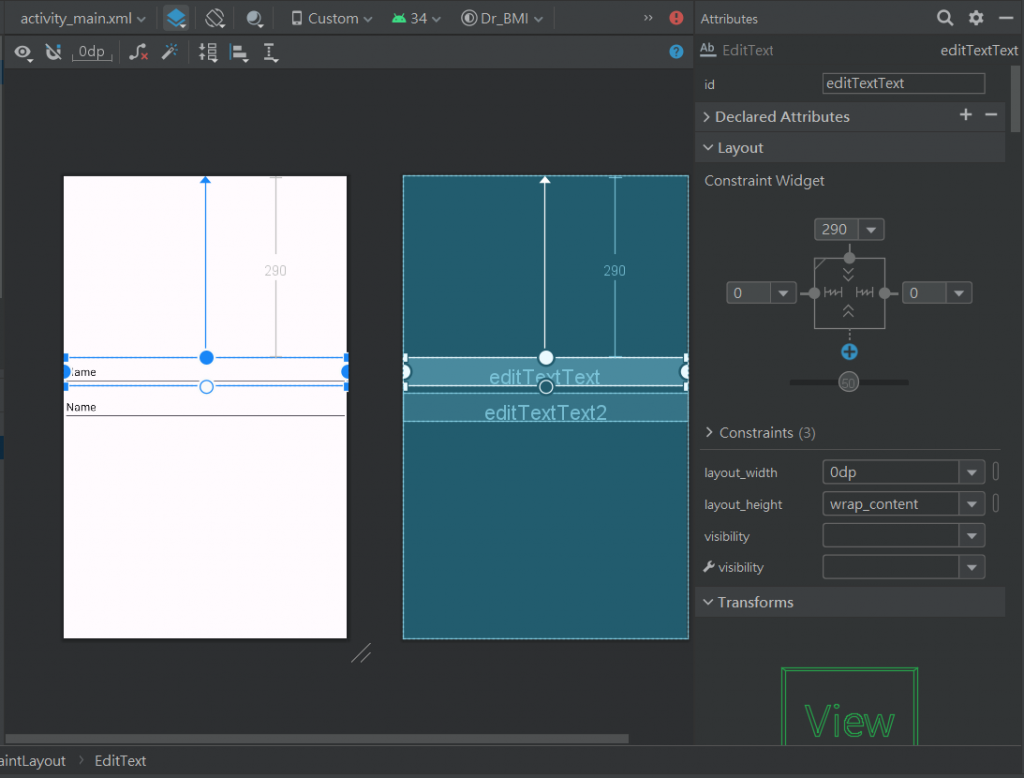
修改線性布局,讓兩個 Plain Text 的水平能夠符合畫面範圍,如果發現沒有變成下面這個畫面可能是因為約束布局的問題,左右的約束布局都建議用 parent
修改一下兩個 Plain Text 的 text
<EditText
android:id="@+id/editTextText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="290dp"
android:ems="10"
android:inputType="text"
android:text="Account"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editTextText2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="11dp"
android:ems="10"
android:inputType="text"
android:text="Password"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/editTextText"
app:layout_constraintTop_toBottomOf="@+id/editTextText" />
看到 Palette 點擊 Buttons,拉出一個 Button,做跟剛剛一樣的事情
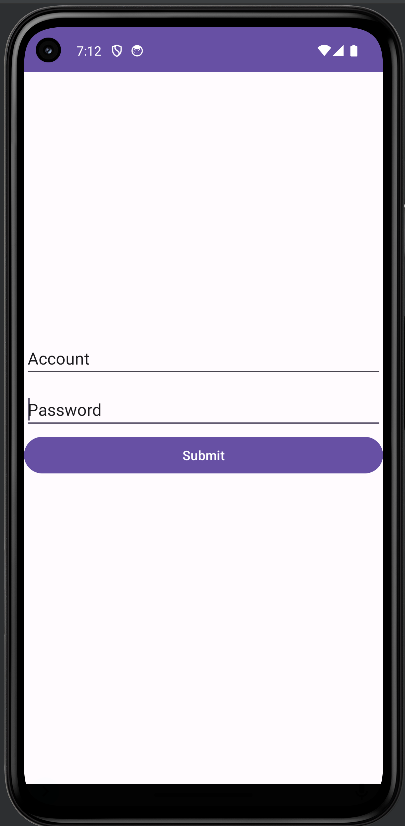
點擊 RUN app,看到執行畫面
其實今天有很多內容應該要放到昨天或前天的,排版真的啃的很痛苦,也不知道怎麼整理比較好QQ,所以抱歉了各位,這三天內容都比較亂。
下一篇我們來認真做一個專案!專案主題藏在這篇文的某個角落,大家可以去找找看。
Android Studio 筆記─Layout元件介紹
https://ithelp.ithome.com.tw/articles/10189264
第三篇:搞懂不同Layout之間的差異(上)
https://ithelp.ithome.com.tw/articles/10237445
